


Nobee
Creating a property management site for an apartment rental platform where landlord can manage their properties.
A Language Learning Platform that supports
Traditional Education Settings
Project Type
Apartment Rental Site
My Role
UX Designer
Timeline
October - December 2022
(3 months)
Stack
Figma, FigJam, Slack
Project Type
Apartment Rental Site
My Role
UX Designer
Timeline
October - December 2022
(3 months)
Stack
Figma, FigJam, Slack
Overview
Overview
As a UX Design Intern at Nobee, I had an amazing opportunity to work on designing a property management site that allows landlords to manage their properties and clients by themselves.
Problem
Landlords dis not have their own system to manage their properties and clients on the Nobee site.
Solution
Creating a property management site with all necessary features where landlord can post, keep track, and manage their properties and clients.
Overview
As a UX Design Intern at Nobee, I had an amazing opportunity to work on designing a property management site that allows landlords to manage their properties and clients by themselves. In this case study, I will provide an in-depth exploration of the design process during the time work on this project.
Problem
Landlords dis not have their own system to manage their properties and clients on the Nobee site.
Goals
Creating a property management site with all necessary features where landlord can post, keep track, and manage their properties and clients.
Overview
As a UX Design Intern at Nobee, I had an amazing opportunity to work on designing a landlord site that allows landlords to manage their properties and clients by themselves.
Problem
Landlords dis not have their own system to manage their properties and clients on the Nobee site.
Solution
Creating a property management site with all necessary features where landlord can post, keep track, and manage their properties and clients.
Project Type
Apartment Rental Site
My Role
UX Designer
Timeline
Oct - Dec 2022
(3 months)
Stack
Figma, FigJam, Slack
Challenge
Challenge
Nobee is a start up company providing a platform where house-seekers can find an ideal home, apartment or connect to roommate without paying for broker fee. Since Nobee was just launched, they had not had a property management site yet. It was difficult and inconvenient for landlords to manage their clients and properties or the platform.
Nobee is a start up company providing a platform where house-seekers can find an ideal home, apartment or connect to roommate without paying for broker fee. Since Nobee was just launched, they had not had a landlord site yet. It was difficult and inconvenient for landlords to manage their clients and properties or the platform.
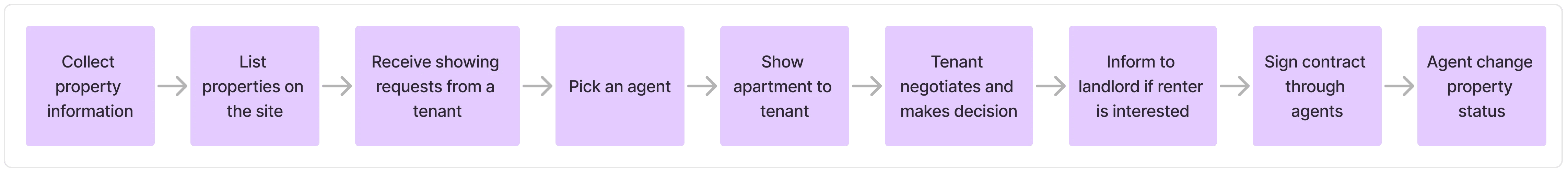
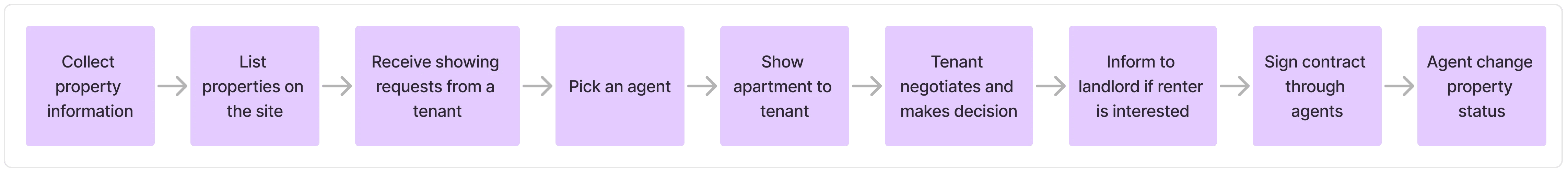
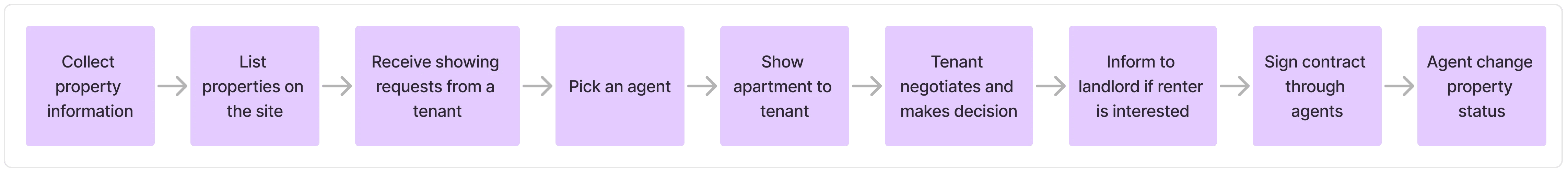
Current Agent Journey
To better understand the agent process without landlord help on the site, I started with mapping the user journey.
Without a property management site, agents have to work on landlord's parts. To create a property management site, I mapped the agent journey to understand the flow and what should include in the site.
To better understand the agent process without landlord help on the site, I started with mapping the user journey.
Without a property management site, agents have to work on landlord's parts. To create a property management site, I mapped the agent journey to understand the flow and what should include in the site.



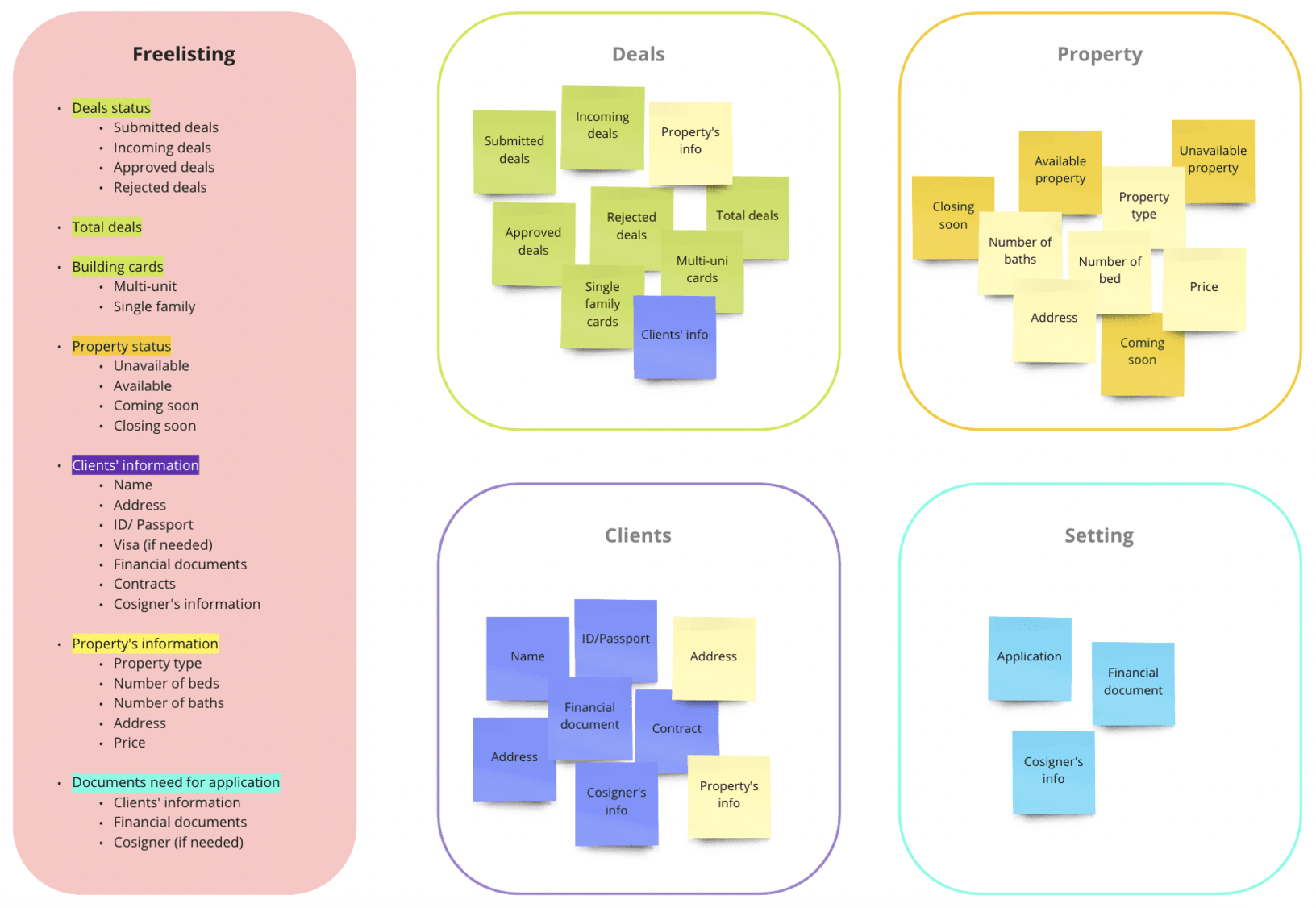
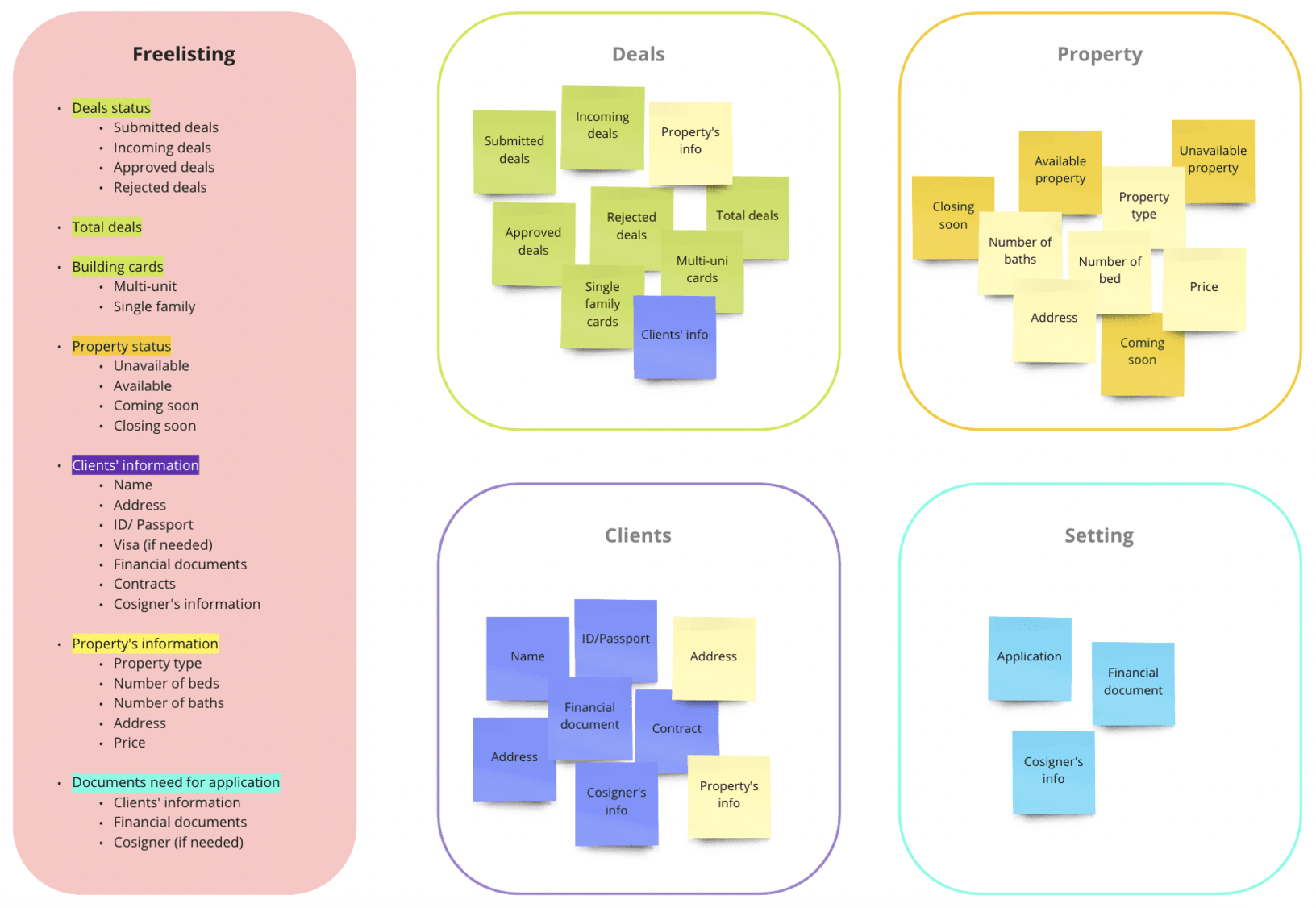
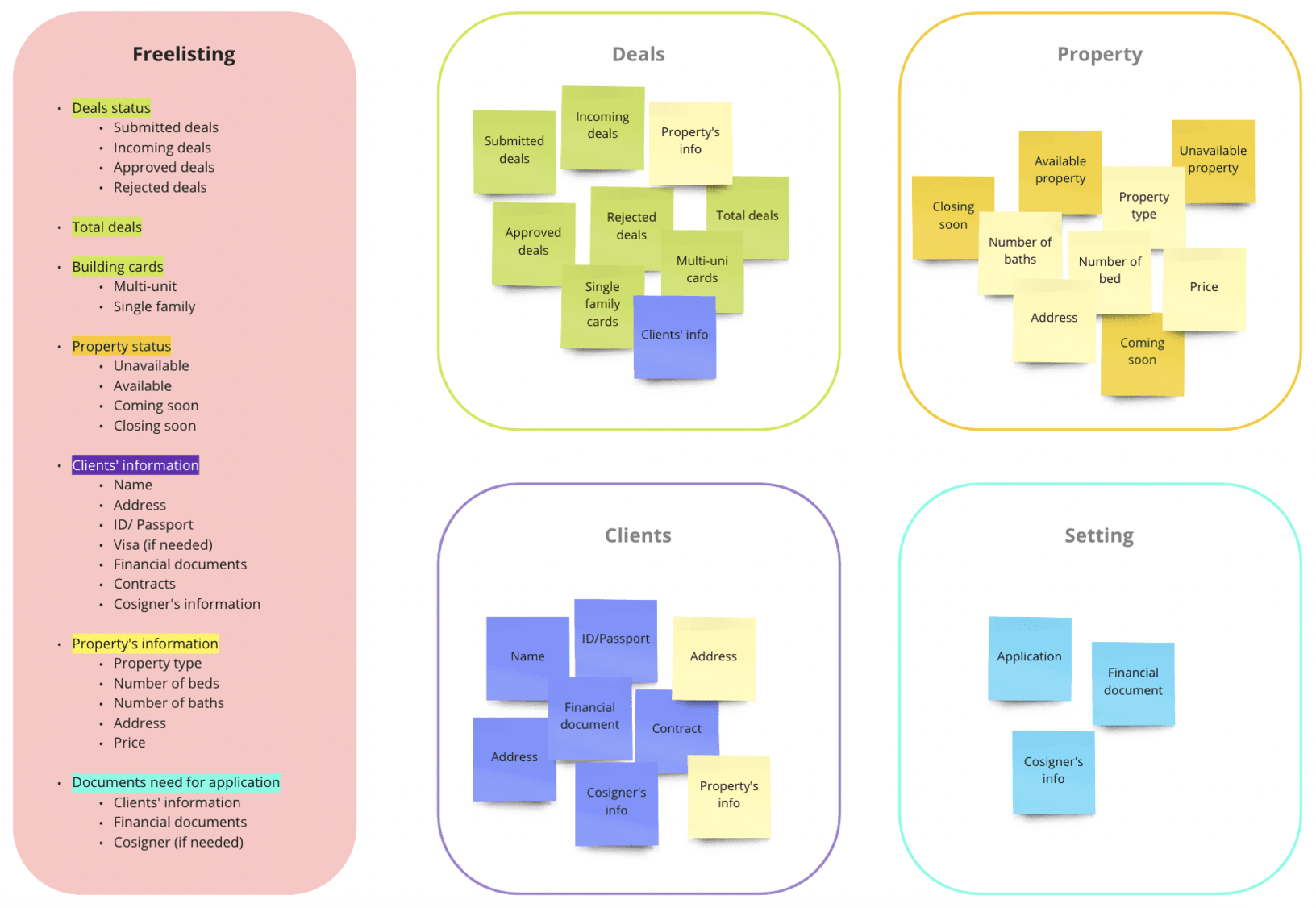
Initial Idea
We start with initial ideas on what to include on the page.
Both landlords and agents can manage properties and communicate to tenants through the page. The property management page includes:
We start with initial ideas on what to include on the page.
Both landlords and agents can manage properties and communicate to tenants through the page. The property management page includes:






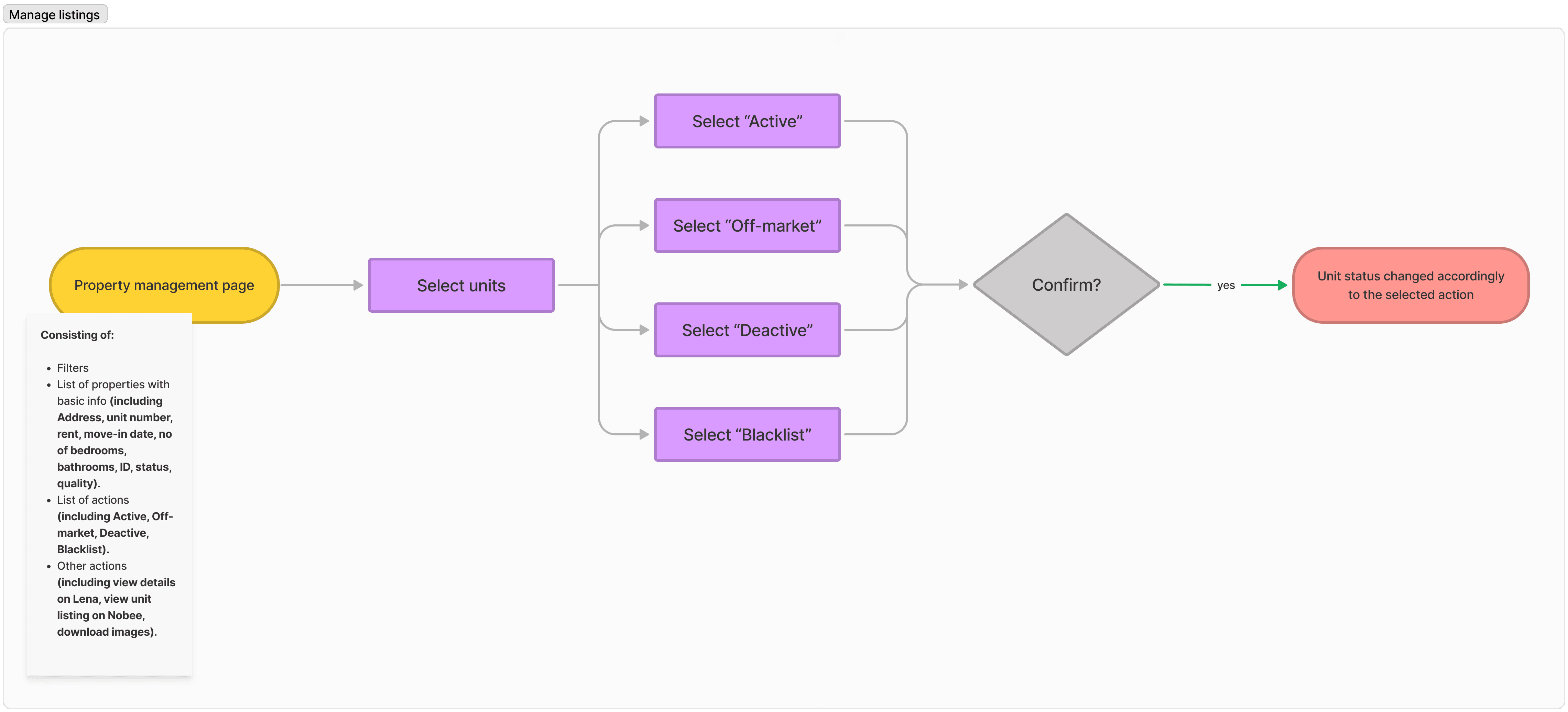
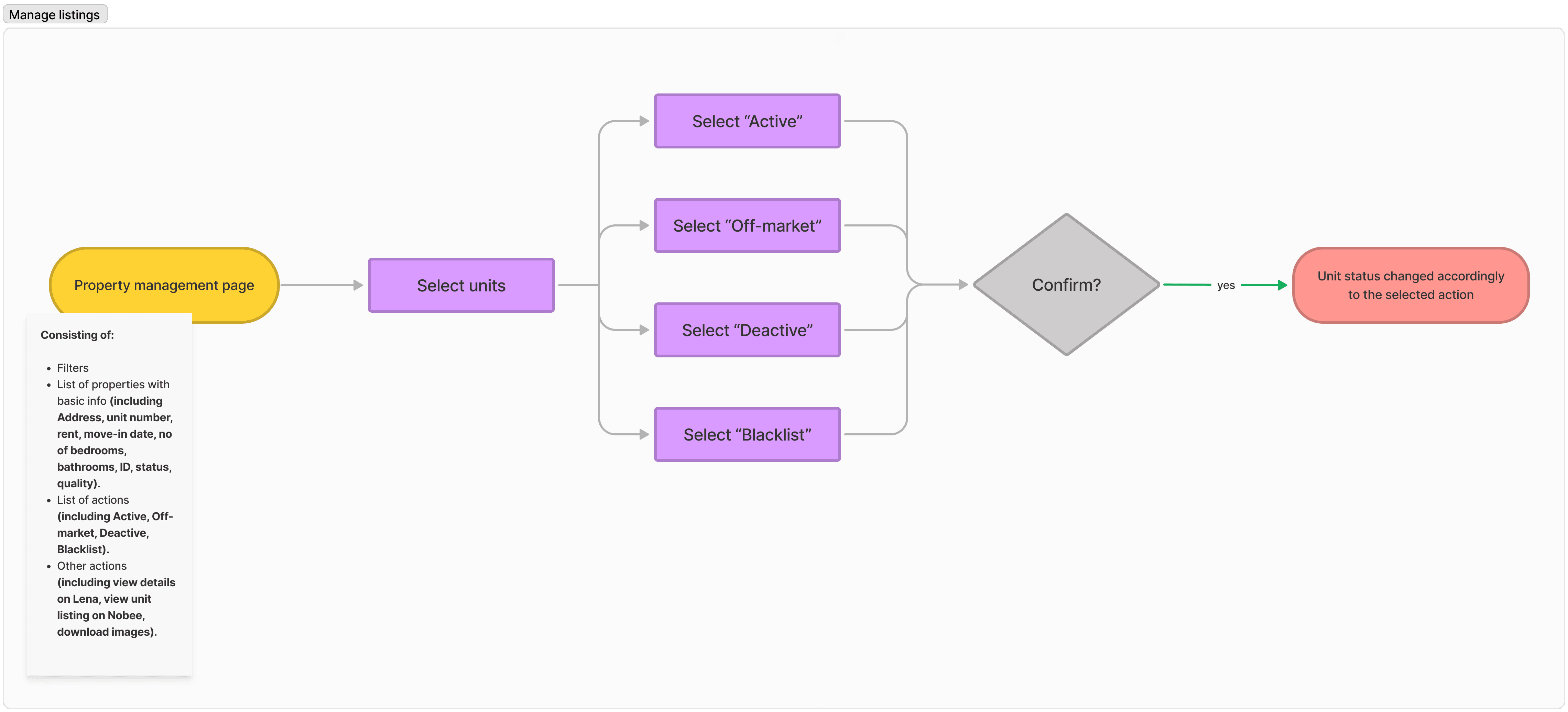
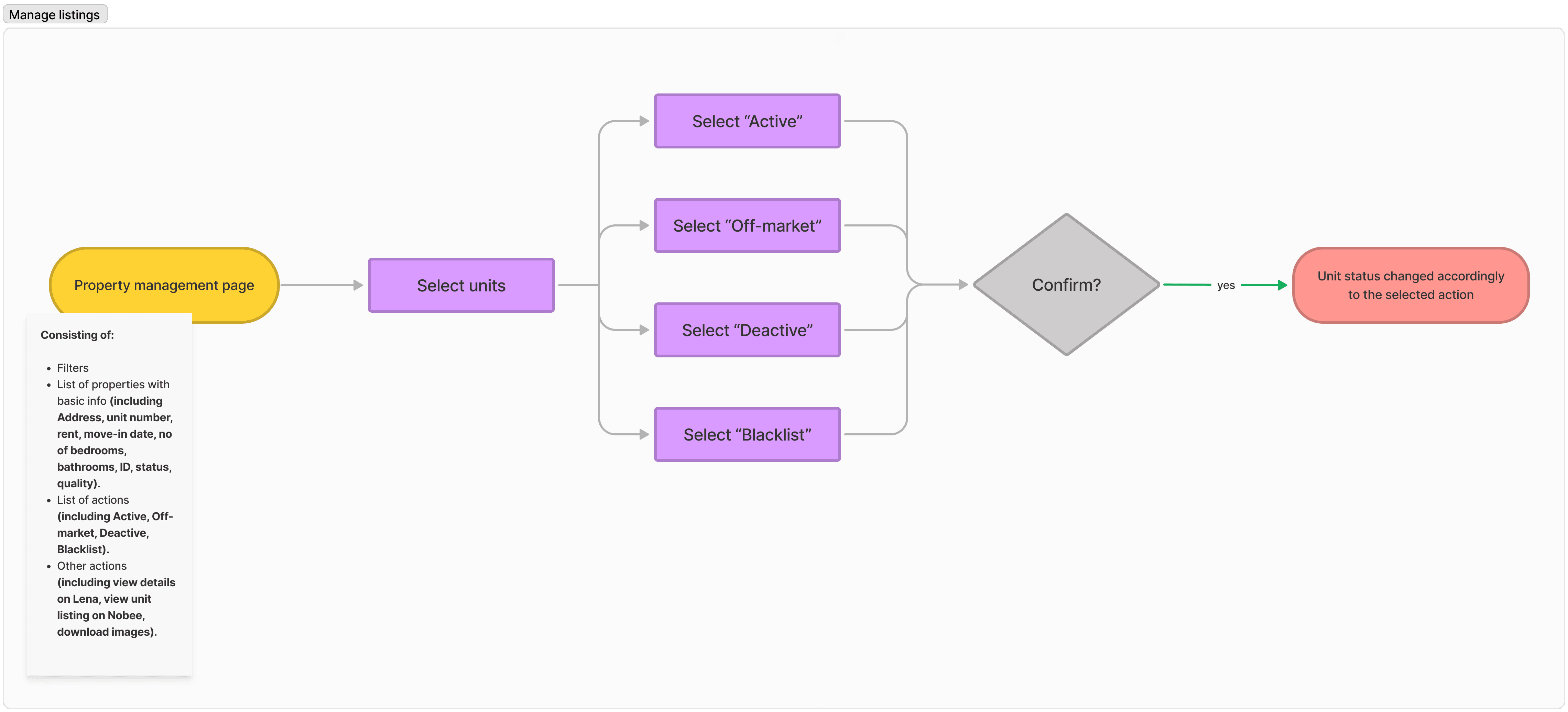
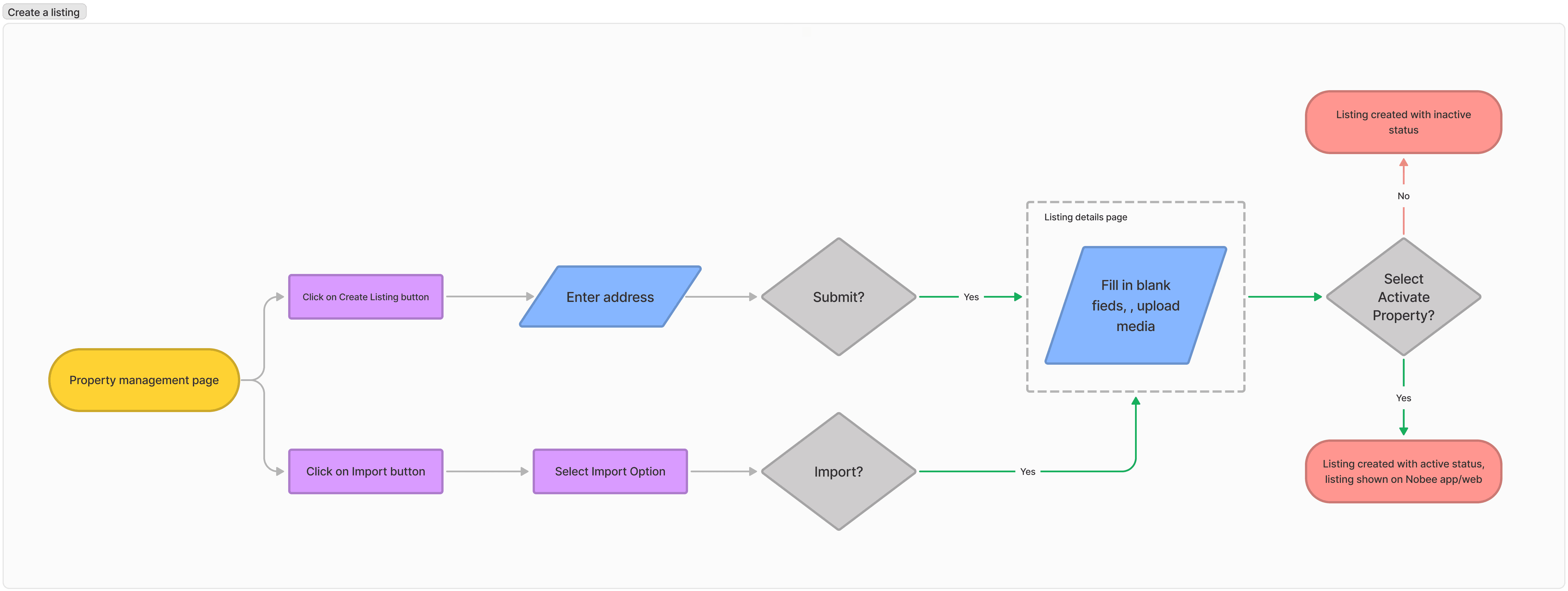
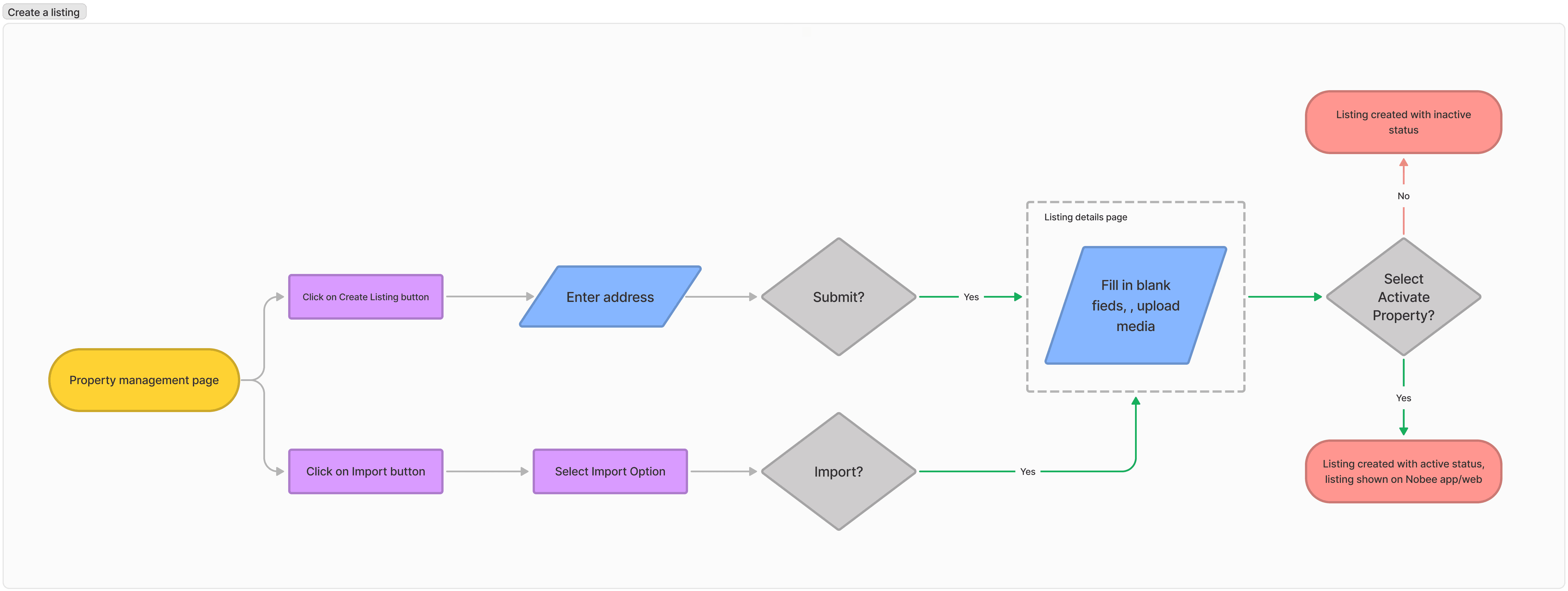
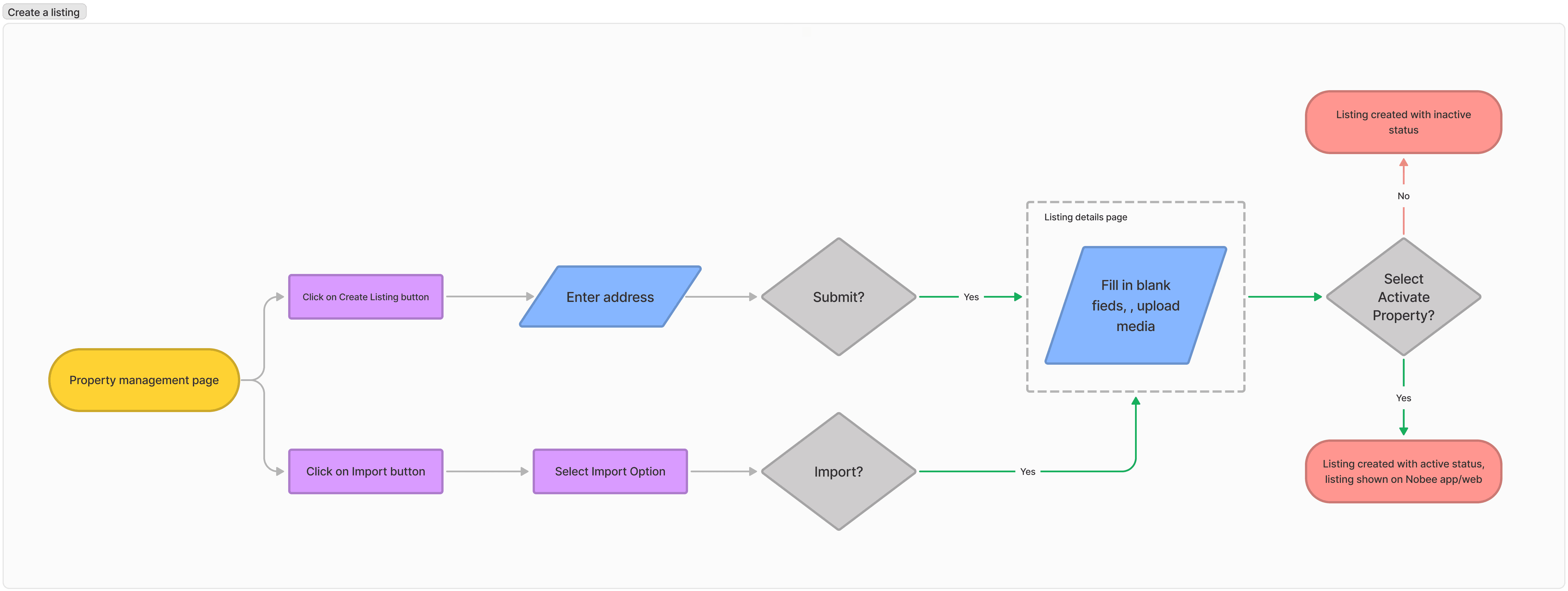
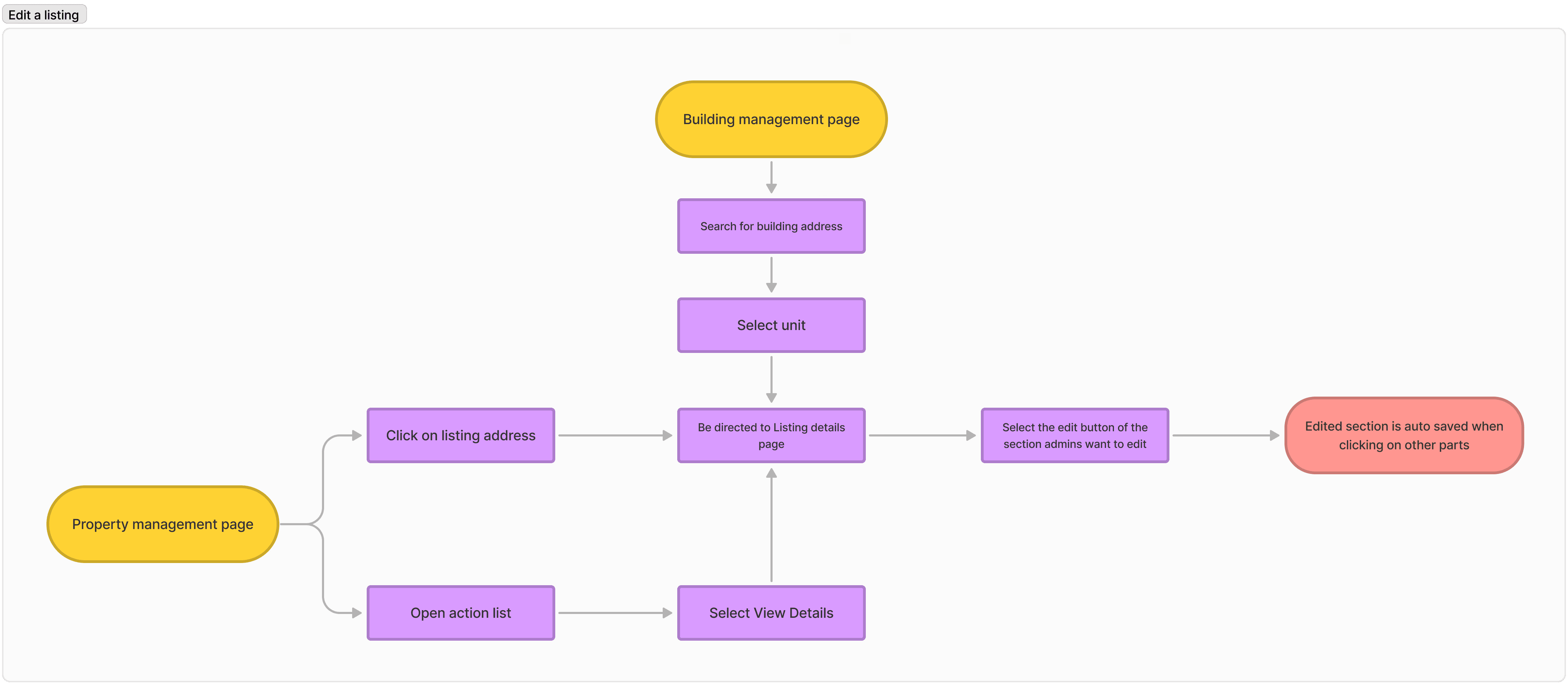
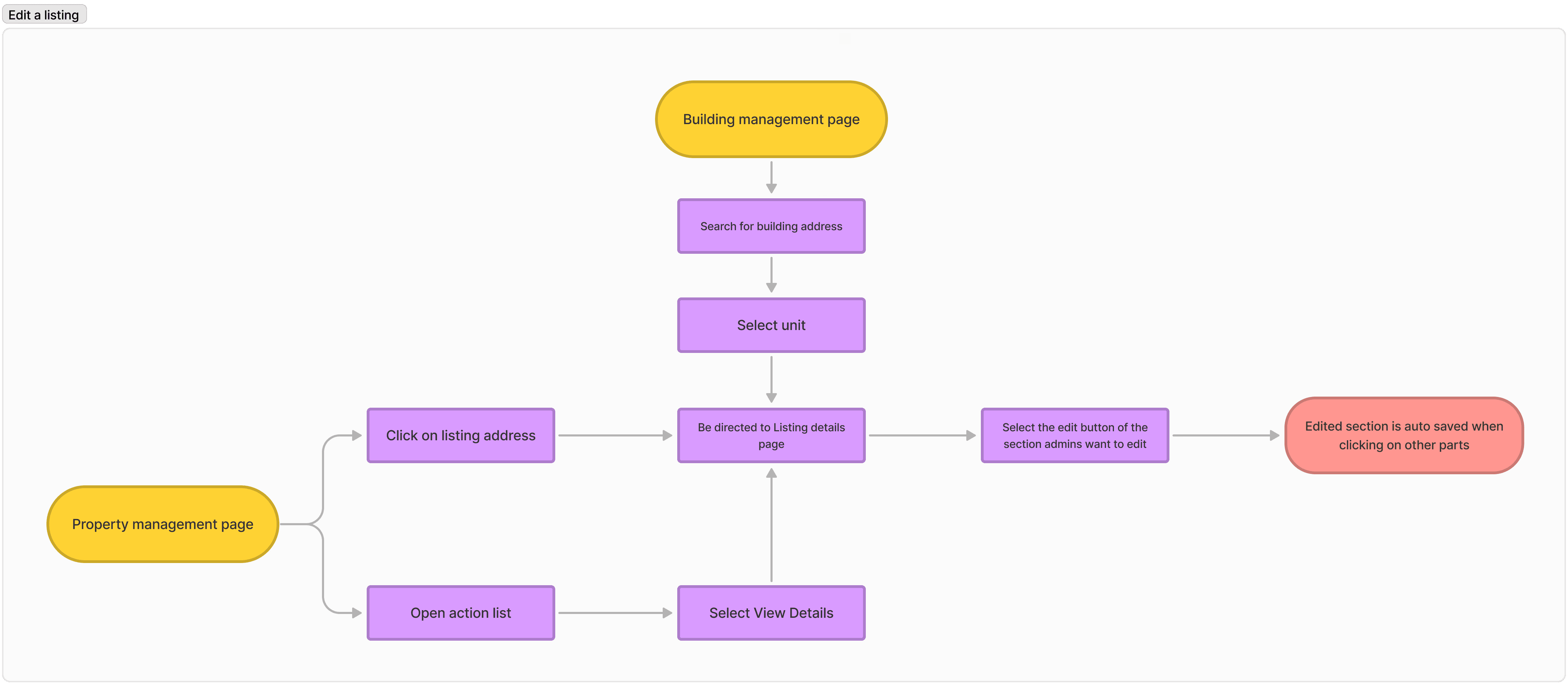
Site Map
Site Map
We create site maps to establish our final solution for the page.
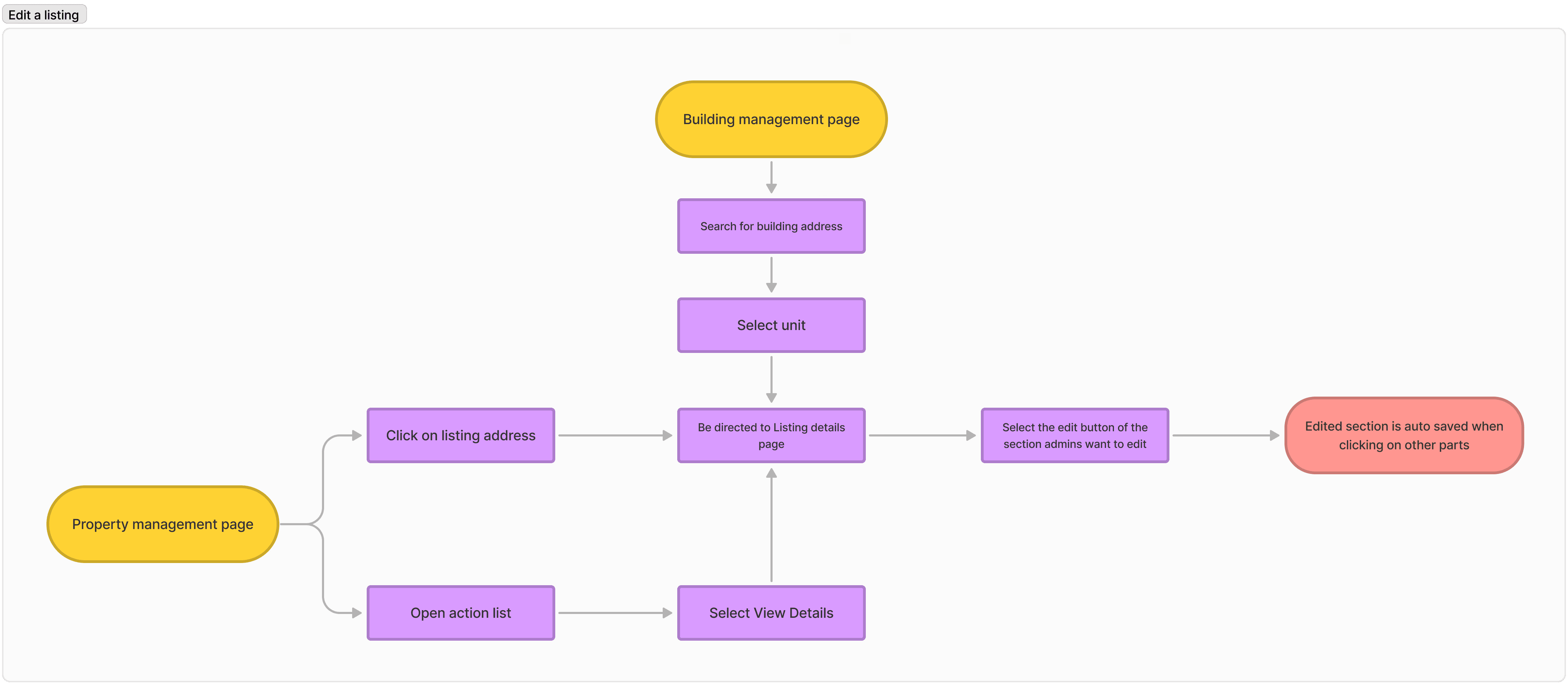
We create site maps for 3 different user stories which are manage listings, create a listing, edit a listing.
We create site maps to establish our final solution for the page.
We create site maps for 3 different user stories which are manage listings, create a listing, edit a listing.









Final Prototype
Final Prototype
Initial Idea
Agent Journey
We start with initial ideas on what to include on the page.
Both landlords and agents can manage properties and communicate to tenants through the page. The property management page includes:
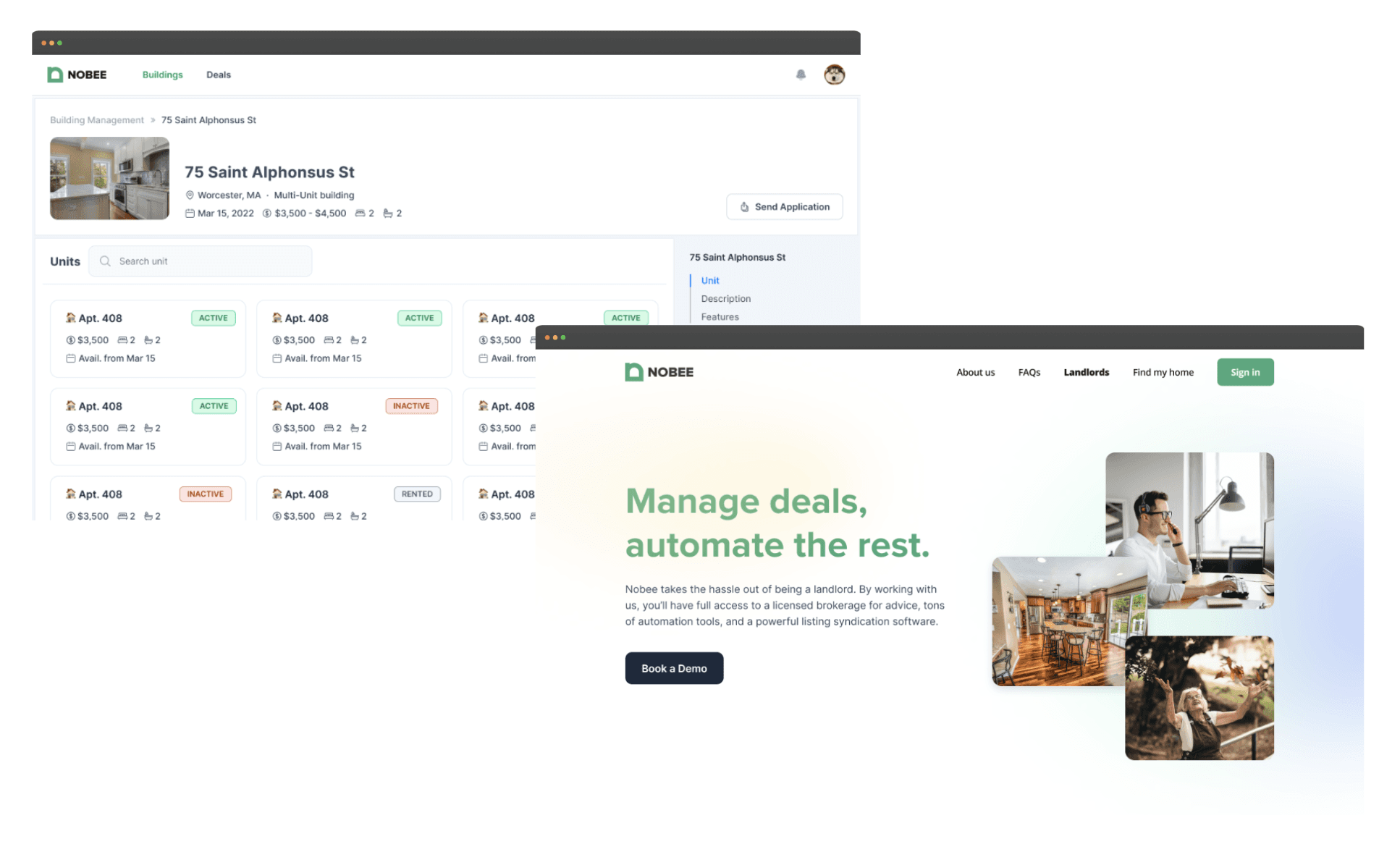
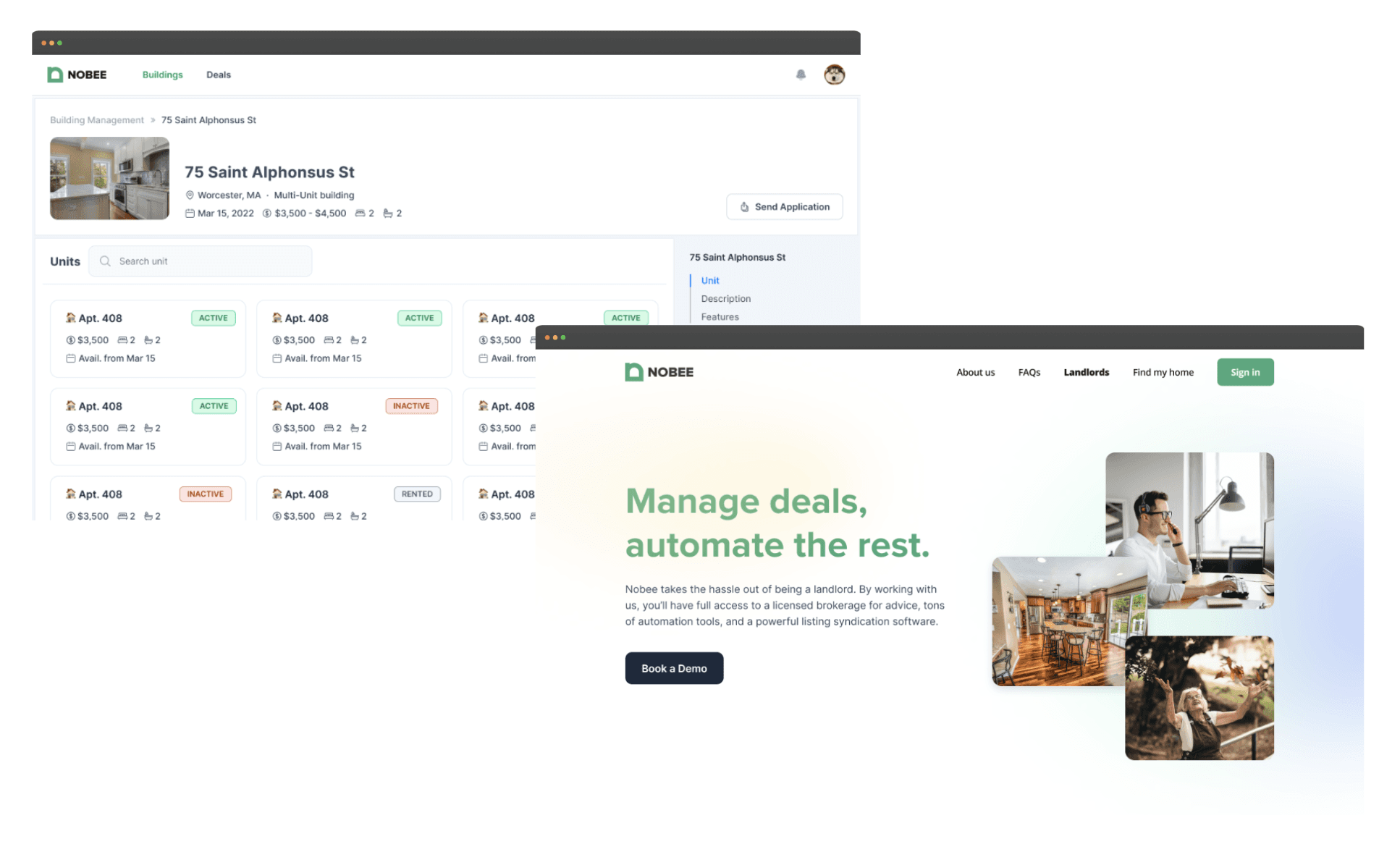
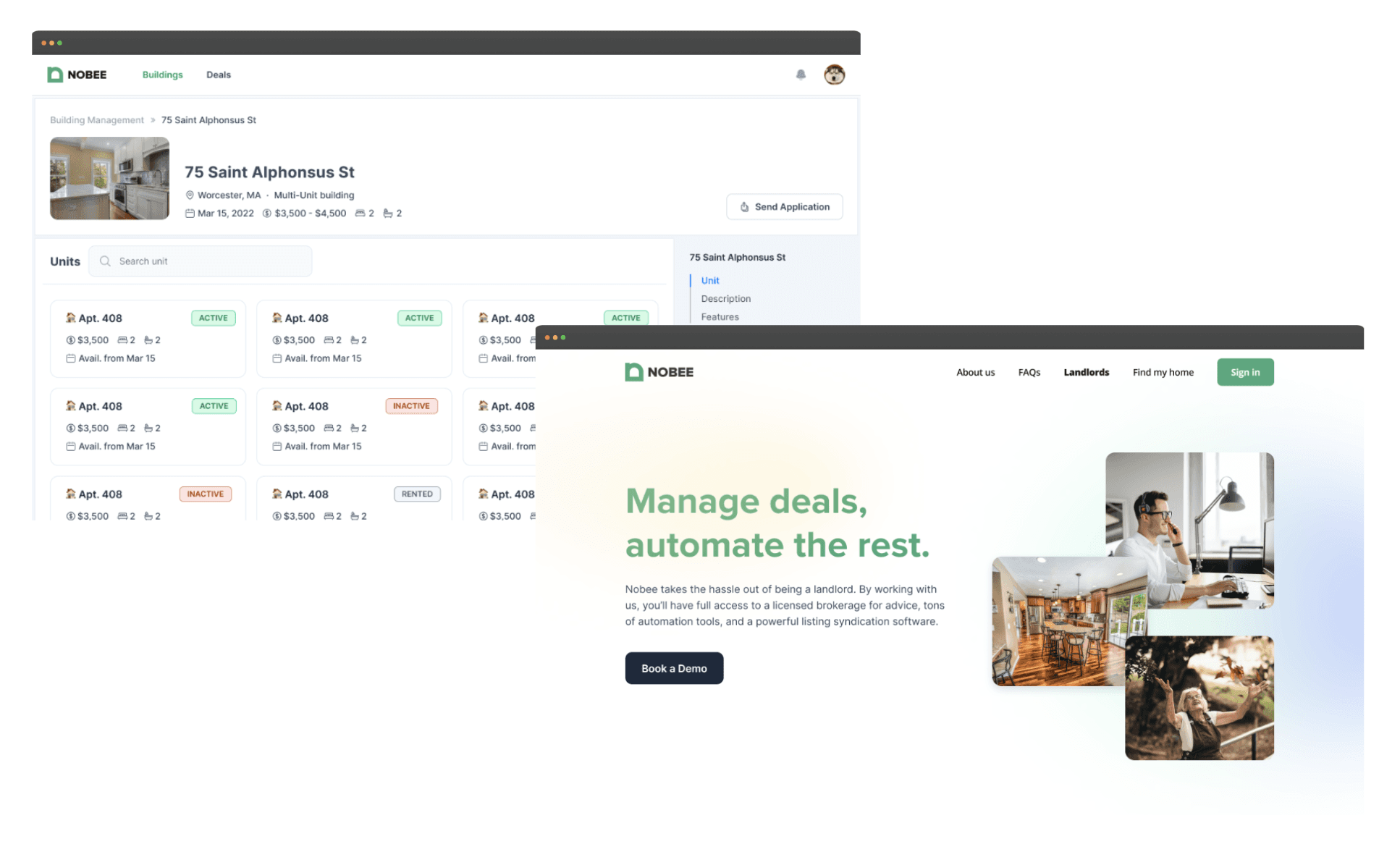
The property landing page
The landing page outlines the core features of property management page for landlords. Users can book a demo to get access to the features and get support from Nobee.
The property landing page
The landing page outlines the core features of property management page for landlords. Users can book a demo to get access to the features and get support from Nobee.
The property landing page
The landing page outlines the core features of property management page for landlords. Users can book a demo to get access to the features and get support from Nobee.
Tenants facing page
Designed to show tenants all the available properties and their information.
Tenants facing page
Designed to show tenants all the available properties and their information.
Tenants facing page
Designed to show tenants all the available properties and their information.
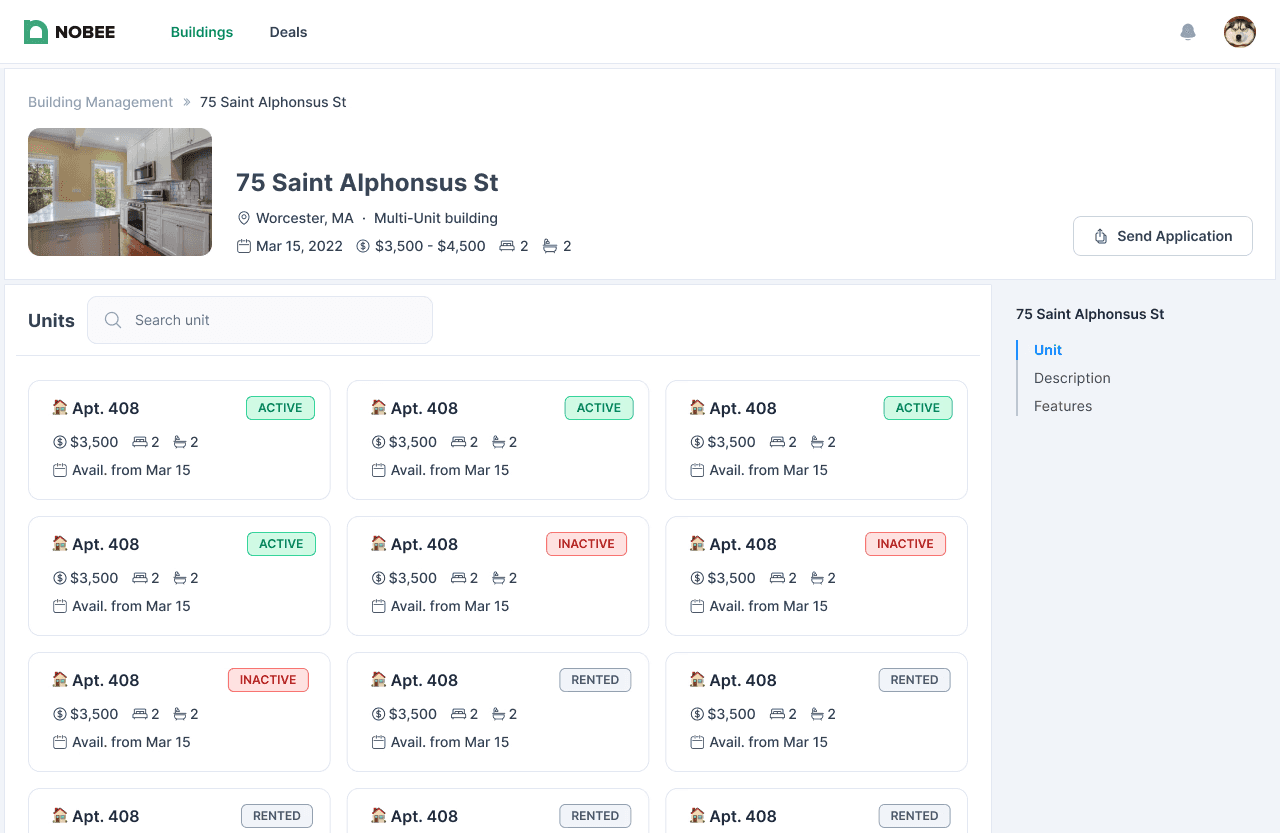
Manage properties page
The page allows users (landlords) to manage their properties included active, inactive, and rented properties so that landlords can keep track easily.
Manage properties page
The page allows users (landlords) to manage their properties included active, inactive, and rented properties so that landlords can keep track easily.
Manage properties page
The page allows users (landlords) to manage their properties included active, inactive, and rented properties so that landlords can keep track easily.
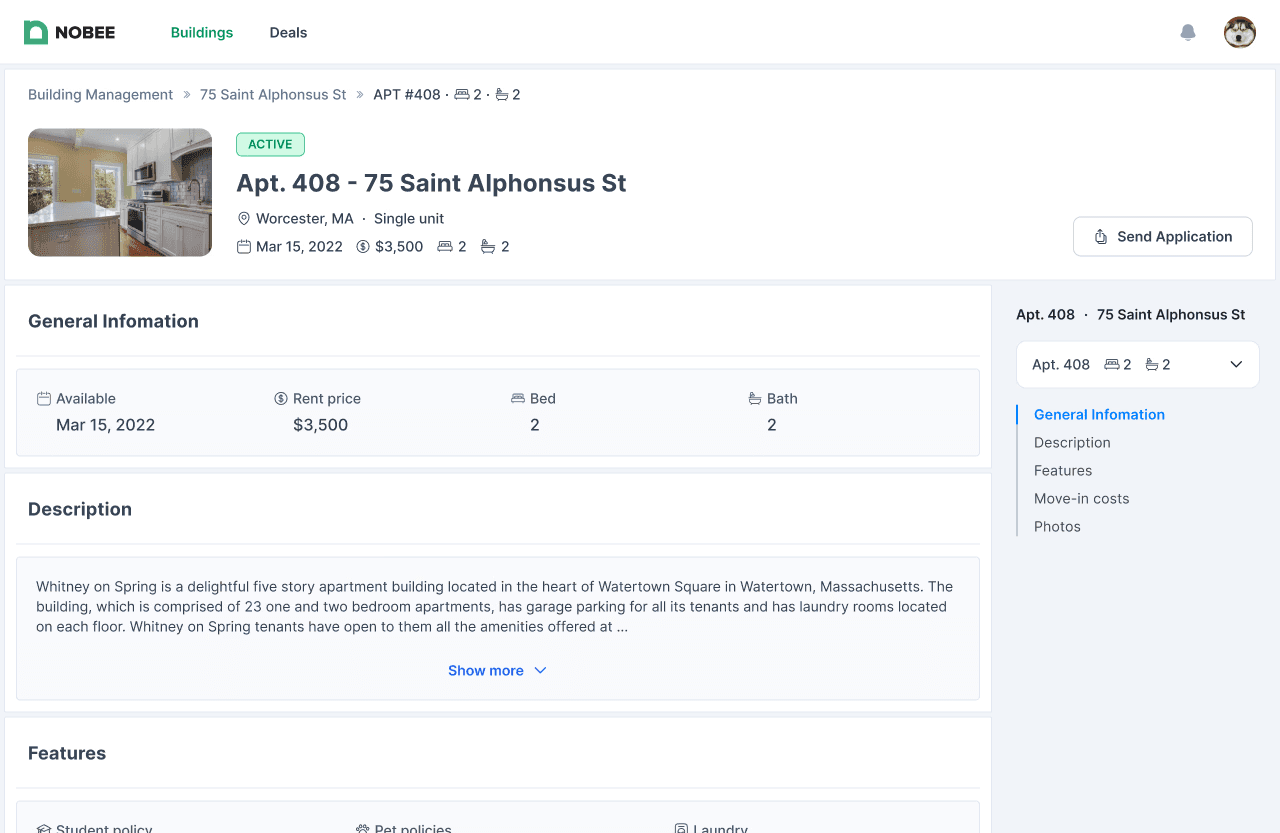
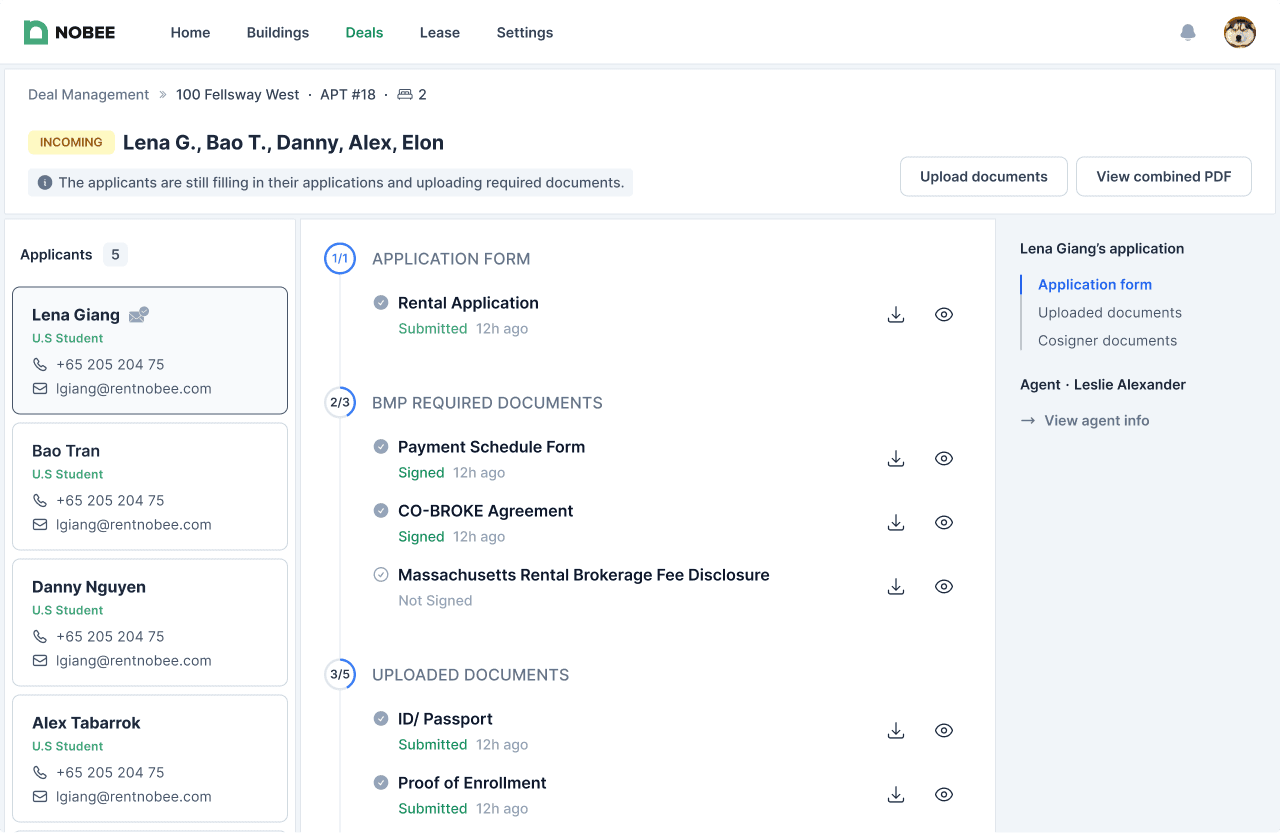
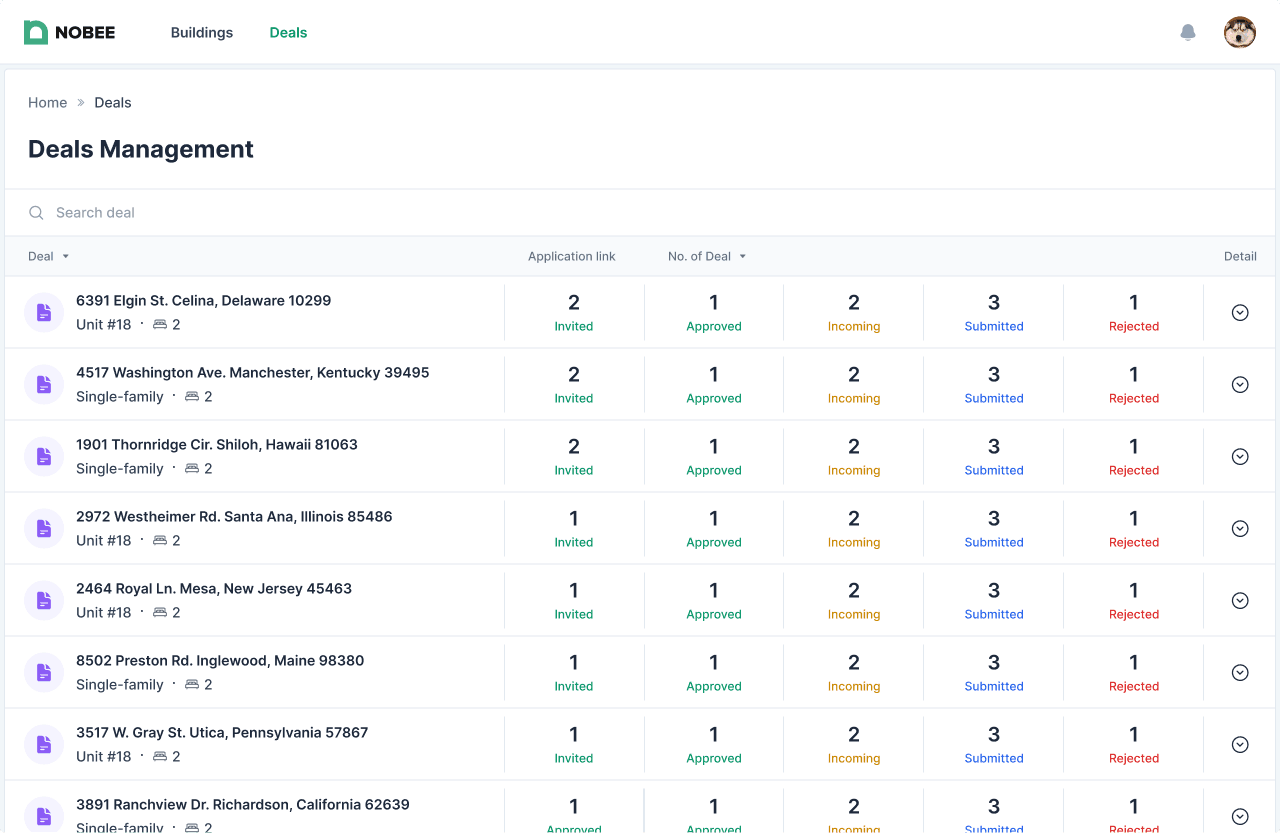
Properties and deals management page
The property pages are allow landlords manage all the properties and each property's information. Deals page allows landlords manage rental applications and documents.
Properties and deals management page
The property pages are allow landlords manage all the properties and each property's information. Deals page allows landlords manage rental applications and documents.
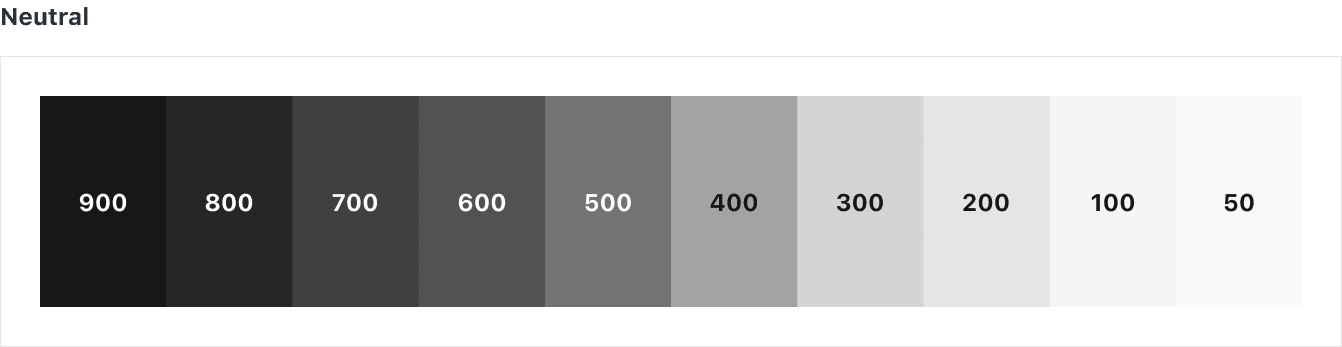
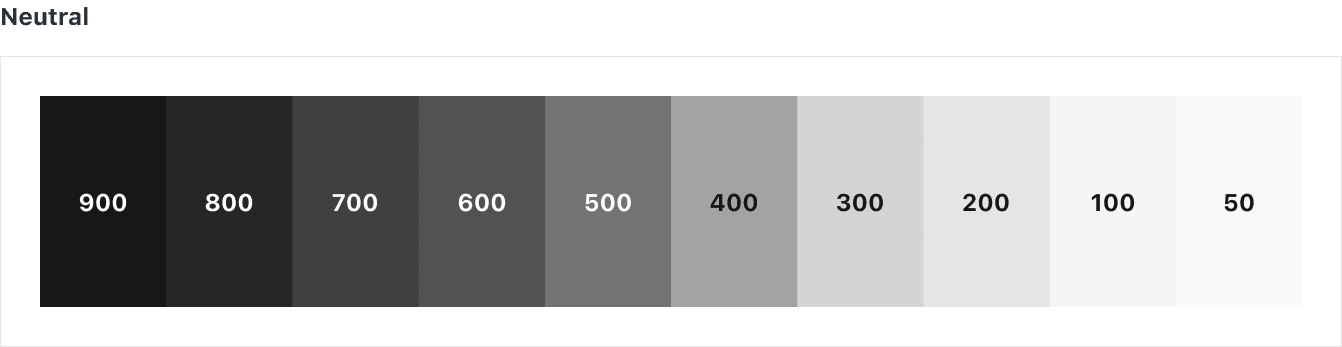
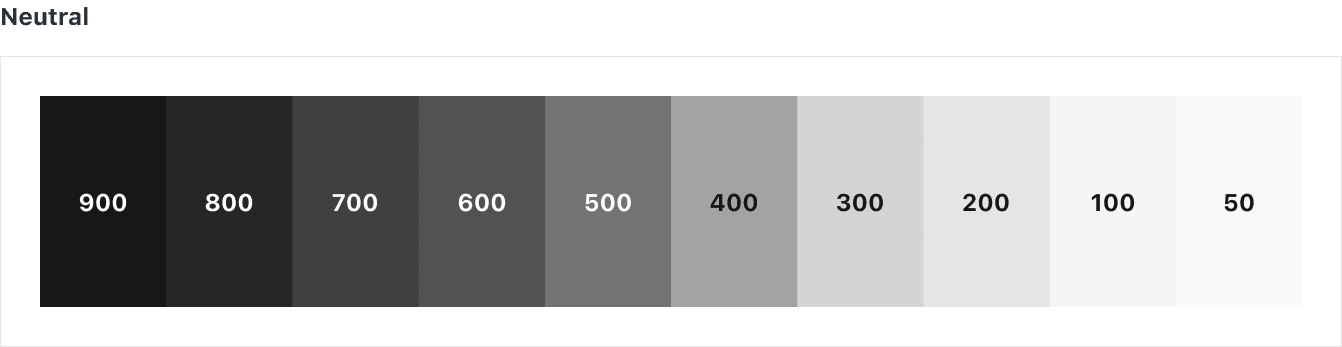
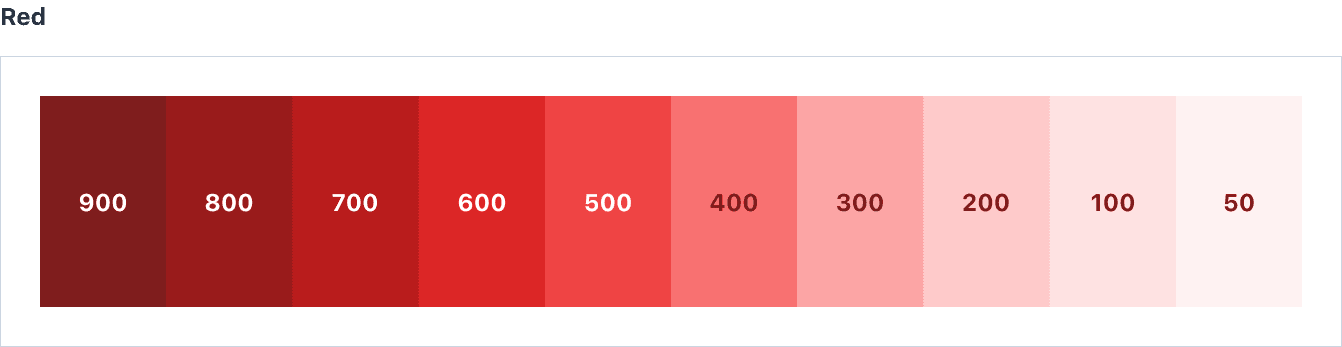
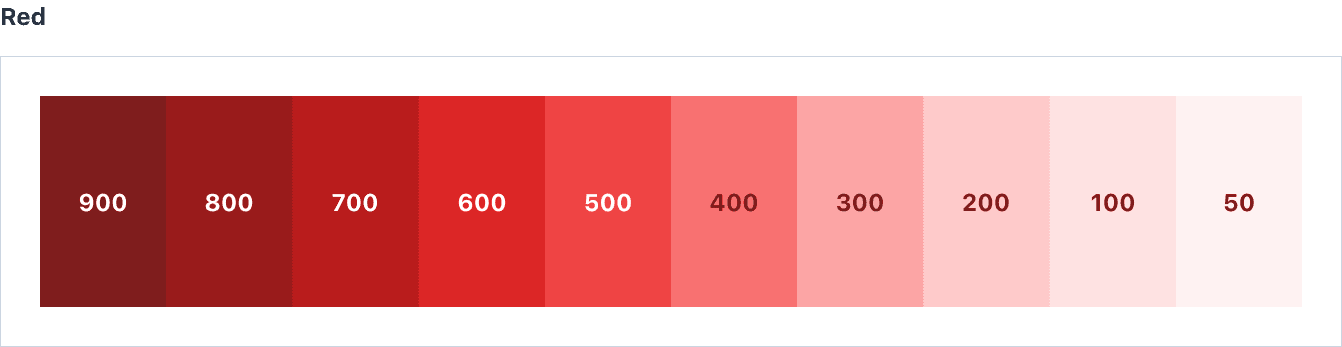
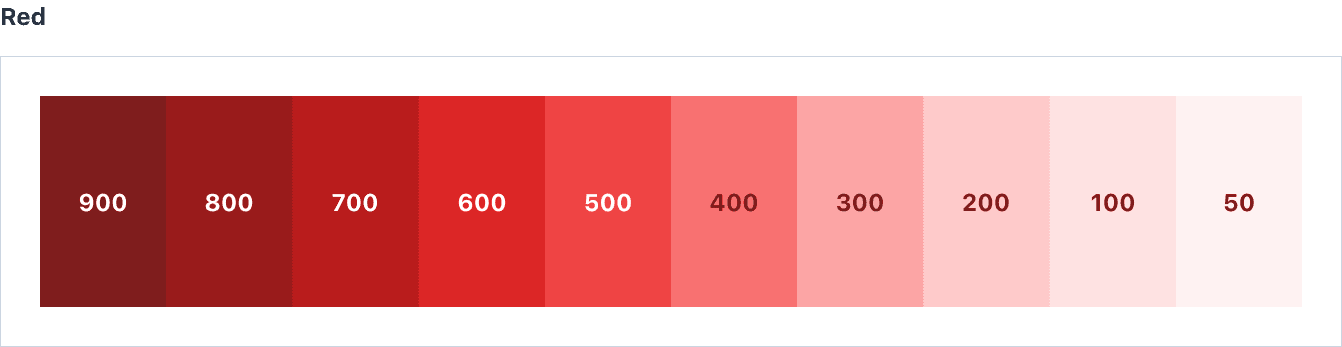
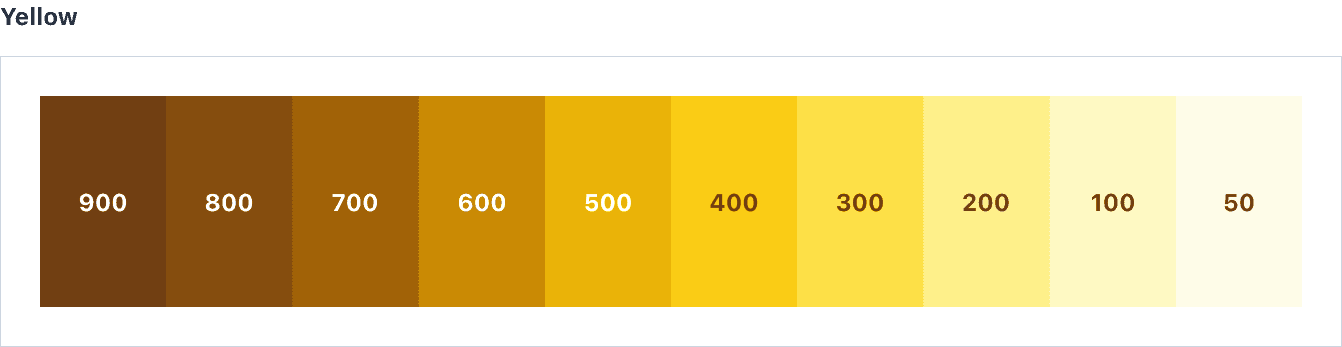
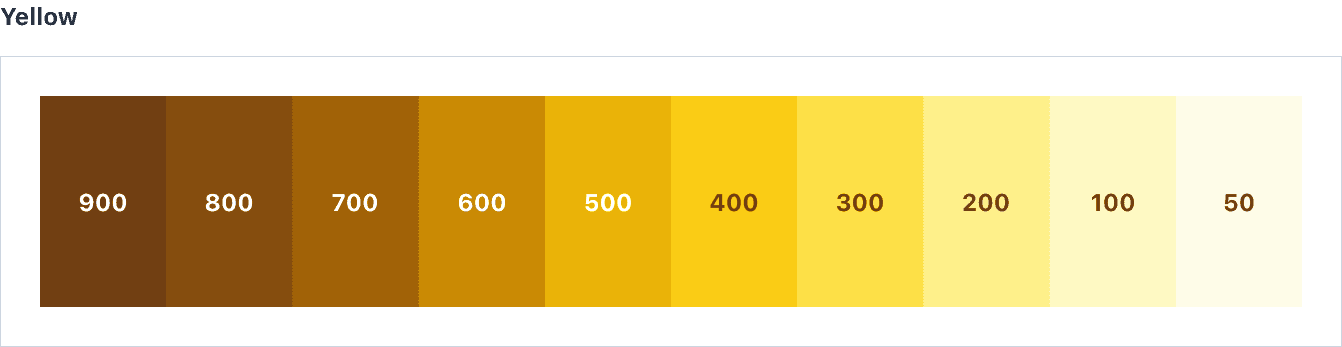
Colors
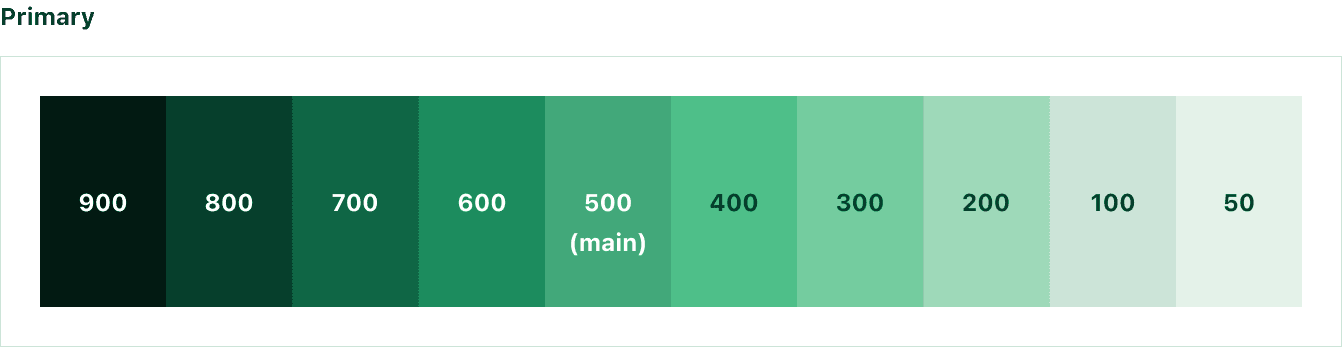
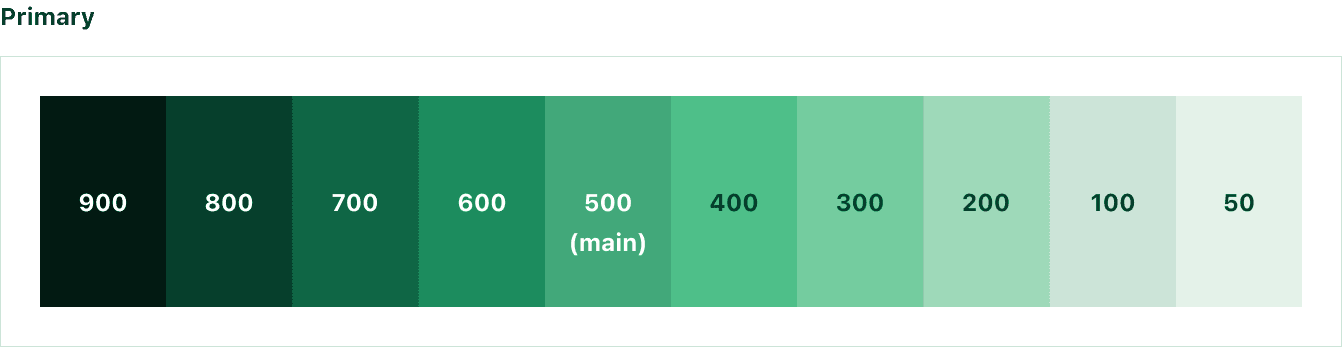
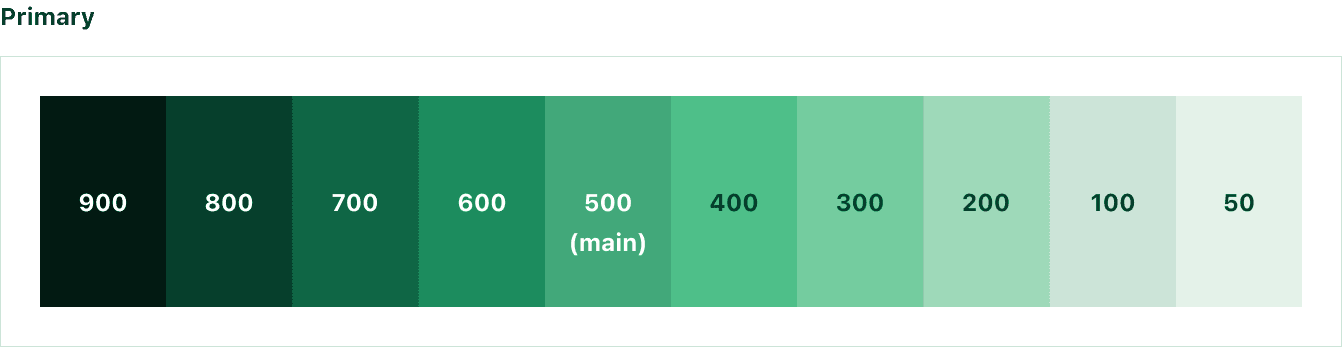
We aim for a clean and high-tech design system.
We have some different color themes. Each theme includes grayscale, semantic color (e.g. blue, red, orange, green), and label color.
We aim for a clean and high-tech design system.
We have some different color themes. Each theme includes grayscale, semantic color (e.g. blue, red, orange, green), and label color.















Typography
Font - Inter
Heading 1
Heading 2
Heading 3
Label 1
Label 2
Label 3
Label 4
Paragraph 1
Paragraph 2
Weight - Bold\Size - 48px
Weight - Bold\Size - 36px
Weight - Bold\Size - 30px
Weight - Semibold\Size - 24px
Weight - Medium\Size - 24px
Weight - Semibold\Size - 20px
Weight - Medium\Size - 20px
Weight - Regular\Size - 20px
Weight - Regular\Size - 18px
Takeways
The importance of design system.
Having a design system allows me to create designs consistently and smoothly with existing patterns. This also helps save development time, and boost efficiency and productivity.
The importance of design system.
Having a design system allows me to create designs consistently and smoothly with existing patterns. This also helps save development time, and boost efficiency and productivity.
Define problems and understand user needs clearly before working on solution.
Mapping out and structure all user needs make the design process go fast and smoothly. Moreover, designers can avoid forgetting important things since they listed out all of them.
Define problems and understand user needs clearly before working on solution.
Mapping out and structure all user needs make the design process go fast and smoothly. Moreover, designers can avoid forgetting important things since they listed out all of them.
Next
Next
Heading 1
Heading 2
Heading 3
Label 1
Label 2
Label 3
Label 4
Paragraph 1
Paragraph 2
Bold - 48px
Bold - 36px
Bold - 30px
Semibold - 24px
Medium - 24px
Semibold - 20px
Medium - 20px
Regular - 20px
Regular - 18px
Next
Takeaways
Font - Inter
Heading 1
Heading 2
Heading 3
Label 1
Label 2
Label 3
Label 4
Paragraph 1
Paragraph 2
Bold - 48px
Bold - 36px
Bold - 30px
Semibold - 24px
Medium - 24px
Semibold - 20px
Medium - 20px
Regular - 20px
Regular - 18px
Colors
Typography
Takeaways
We aim for a clean and high-tech design system.
We have some different color themes. Each theme includes grayscale, semantic color (e.g. blue, red, orange, green), and label color.